[HTML]怎样保存HTML元素的background-image数据(base64)?
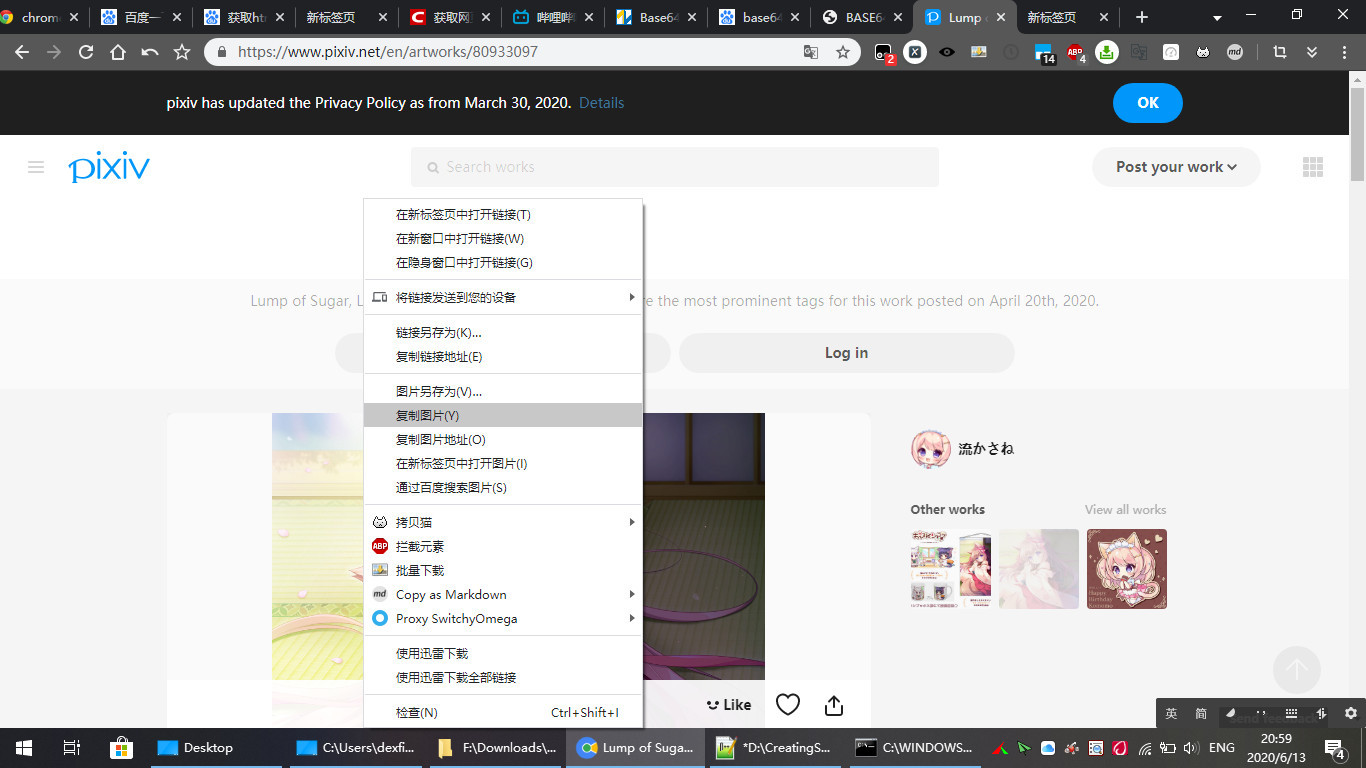
浏览器中有时会遇到自己一眼相中的图片,这时我们通常会想到将他右键另存为,保存下来…emm…慢慢欣赏。例如下边这个:

但是有一些时候,我们会发现自己想要保存的图片被设置为背景,所以无法直接另存为…比如:

再比如…

被设置为网页元素的背景,多数都是可以直接访问其对应链接获取到原图的…这种其实也并非难事。使用开发者模式就可以轻松到手。。。
但是遇到某些特殊的链接,比如带有外联保护的,或者每次访问都会得到不同图片的接口,我们就需要一些特殊的手段才能获取得到。这里想到的有几种方案:
-
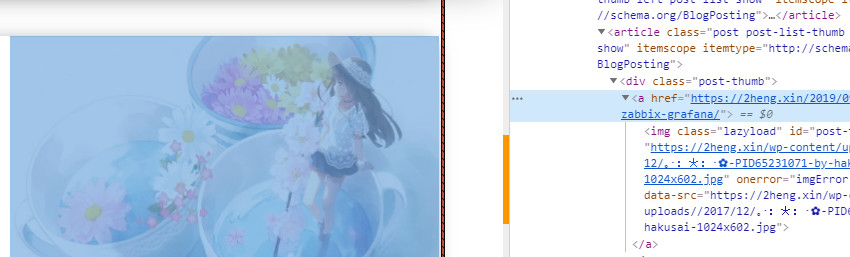
分析网页结构,查找标签图片的真正来源

这种适用于没有外链保护的普通图片。 -
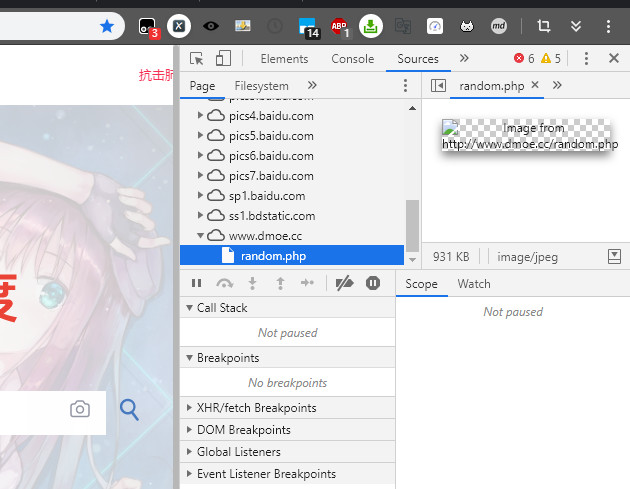
查找 F12 - Source 标签
这种是一种简单的方法,但是会有一个问题就是…
你可以看到图片,可你居然没法保存!! -
保存网页为mhtml格式,后查找图片的source -> Base64 编码
没错,还有更绝一点的,就是这个,

命名你可以看到背景图,而且作为开发者,你是可以看到其来源标签,甚至图片的地址,可你依然没办法获取到他的背景图数据…
难道就要这样放弃了嘛?不不不,作为一个程序猿你不觉得这样很丢面子嘛?就算没人看也不带这样丢人的吧。。。
可行方案
- 首先,网页另存为
右键,另存为,或者Ctrl+S也可。

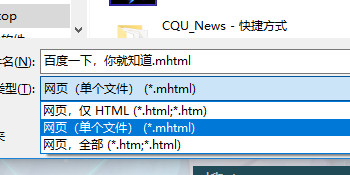
然后,选mhtml格式,或者mht格式也是一样的。

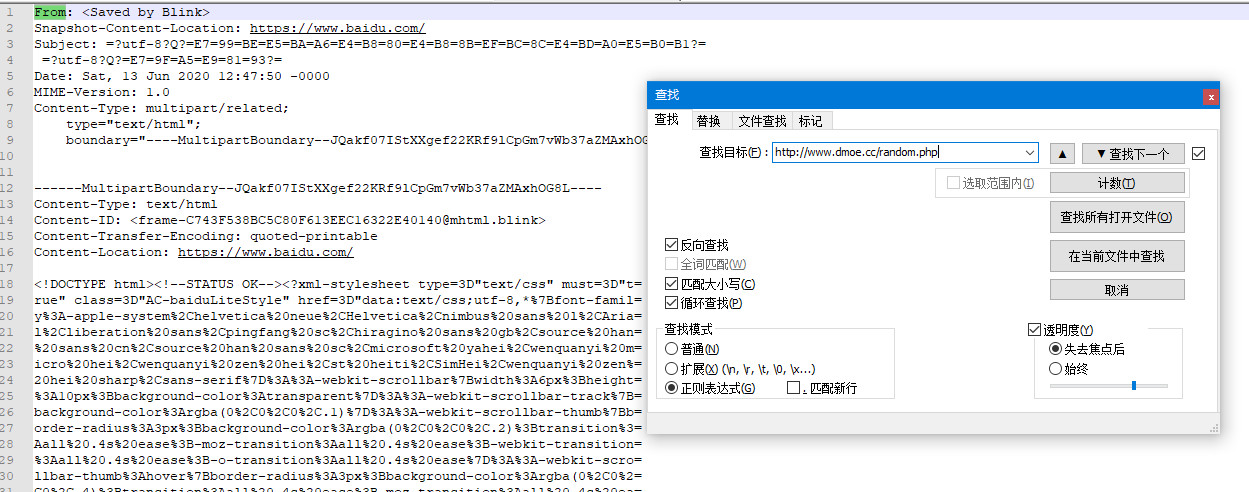
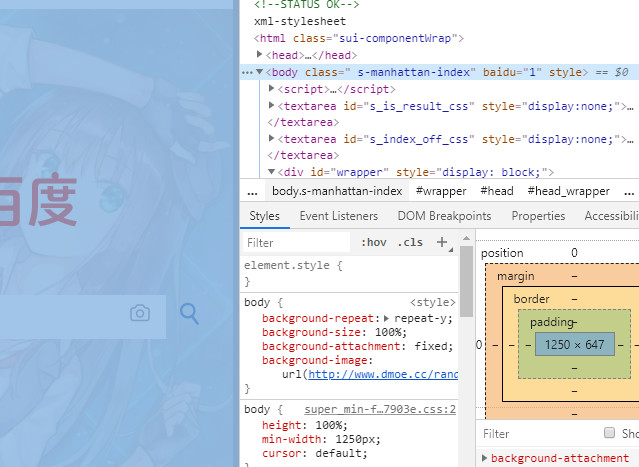
好了,然后我们打开它。长话短说,打开是这样子的:

发现这个文件和html元素是有区别的。。。当然这是废话,不然怎么集成一个文件系统到单文件里面的。。我们开始搜索图片的地址,查找需要的图片数据:

当然,我们这个图片地址是已知的,只是我们没法从这个地址重新获取同样的图片(这是个随机动漫图片API,当然图库容量有限,还是会有随机到同一张图片的可能性)。

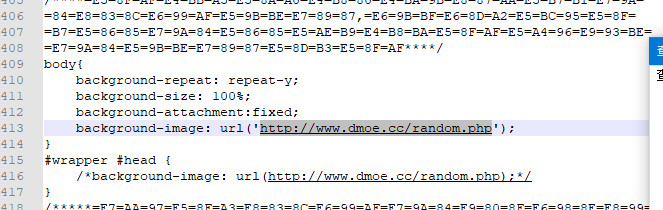
找到的第一个,发现并非我们想要的,而是一个css格式。继续搜索。。。等等,就是这里,停下,倒回来_(:зゝ∠)_

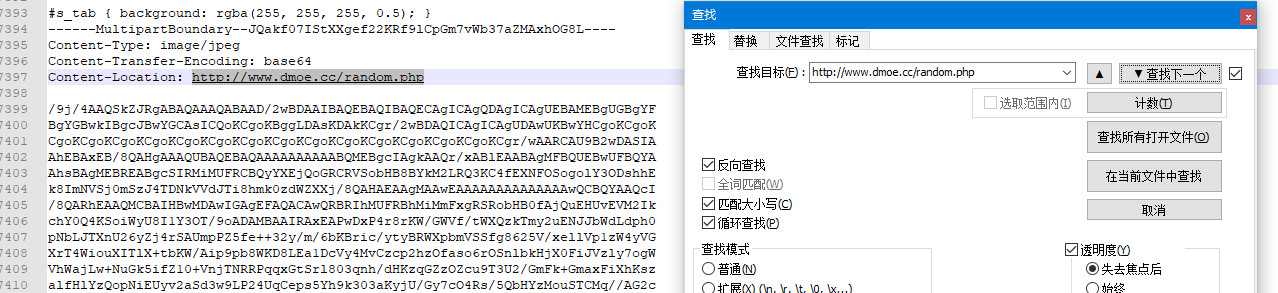
这里就是没错了~~
把下面这段代码复制下来,其实这是一种可逆加密算法,用于将二进制用明文进行编码,结果得到的就是这样一串看上去奇奇怪怪又整整齐齐的代码,那么这也不是我们想要的图片啊。。。别急,继续转换。
base64转图片方法
这里提供两种方法,一是在线图片转换base64工具,提供两个还不错的:
- BASE64转图片 - 站长工具 - 极速数据
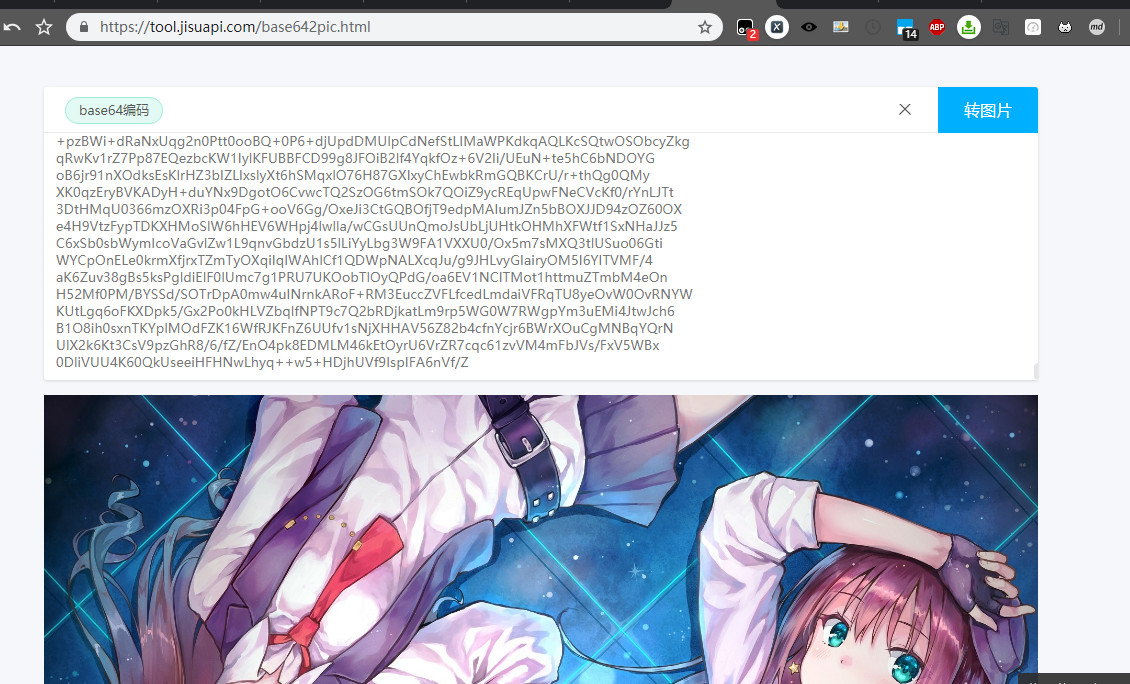
算了,就这一个,挺好用:

看到了么,我们梦寐以求的图片就是这个了。赶紧抱起电脑。。。哦哦哦,没什么,我们继续。
第二种方法是用html的img标签,也是支持base64格式的:
打开新的网页,或者新建一个.html文件也是可以的,在合适的位置上,插入一个<img>标签,然后写成这个样子:

也就是:
<img src="data:image/jpeg;base64,《/9j/4AAQSk...你的base64数据》"/>
得到的图片: